-
- デザイン力の基本
- 価格:1,650円(税込)
新型コロナウイルスの影響で人々のライフスタイルは大きく変化しました。モバイル利用時間は、2020年4月時点で平均4.3時間、昨年の平均使用時間3時間という結果から大幅に増えました(2020.10.9 App Annie Japanのデータより)。
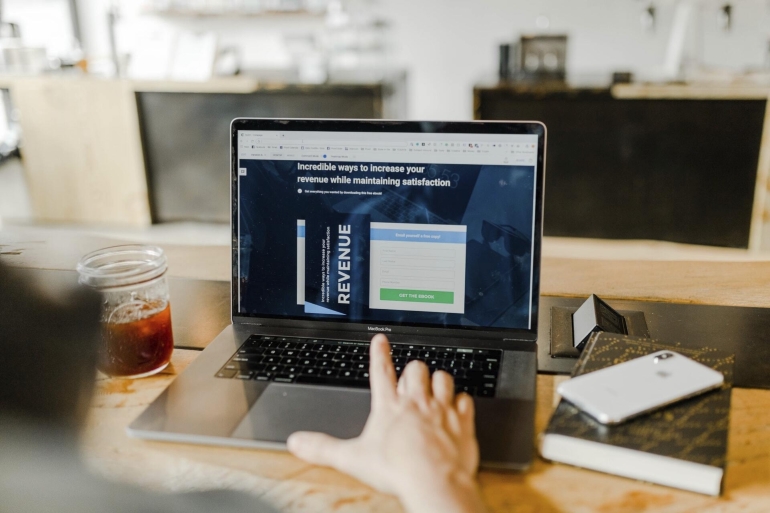
買い物や娯楽まで、ほとんどのことがWebで完結できる時代になったいま、「Webデザイン」は非常に重要です。
今回は「Webデザイン」についての基本的な考え方を、『デザイン力の基本』の著者であるウジトモコさんに聞いてみました。
***
興味がなければ、直ちに離れていく
サイトに誘導するためには「目を引くトップ画面を作らなければ!」と考える人も多いでしょう。しかし、Webデザインでまず意識すべきことは、「誰に」「何のために」伝えたいのか、という情報を伝える「相手」と「ゴール」を明確にすることです。
たとえば、イベント情報をひとつとっても、目的が次のように異なれば、情報の見せ方もそれぞれ変わってきます。
***
【告知】開催する旨(内容)を印象的に伝える(インパクトを重視)
【集客】チケットを買いたくなるように伝える(動線設計を重視)
【啓蒙】趣味や思想などに共感するようなコピーで伝える(テーマを重視)
***
「思わずクリックしてしまう!」というネット用語でいう「釣り」のような小手先のテクニックを仕掛けるのではなく、目的に沿ってユーザーの視点に立った情報をデザインしていくことが大切なのです。

「ユーザー視点のデザイン」3つのコツ
Webの情報は、新聞や交通広告など紙媒体で情報発信するときよりも視覚に入った瞬間に「ユーザーにとって必要であるかどうか」を判断されてしまいます。ユーザー視点のデザインをしていくうえで役に立つコツを3つ紹介します。
【鏡の法則(ミラーニューロン)】
「鏡の法則(ミラーニューロン)」とは、ユーザーが持つ願望やニーズをそのままビジュアルとして映し出して訴求する手法です。
たとえば、「やせたい」「きれいになりたい」という願望を持つ女性が多く訪れるダイエットのサイトで、アイキャッチ画像の写真を選ぶ際に、きれいに引き締まったスレンダーな体の写真とだらしなく太った体の写真、どちらを選ぶのが正解でしょうか?
ネットサーフィンをしていると、Before・AfterのBeforeである、だらしなく太った体がアイキャッチやサムネイルのサイトを見かけることも少なくありません。
この手法は「ネガティブアプローチ」といい、ユーザーの不安感を煽る広告表現のひとつです。ネガティブアプローチの広告は、比較的インパクトが大きく、クリックへの誘導性も高いですが、マイナスの印象は興味関心へのスピードが出やすい分、減速も速いです。
「ユーザー視点」で長く愛されるサイトを目指すのであれば、ユーザーが求めているポジティブな願望をビジュアル化しましょう。
瞬間風速的なインパクトも時には大切ですが、ユーザーの願望と発信者のニーズの合致するようなサイト作りで信頼感を高めていくことがより重要です。
【ベネフィット】
ベネフィットとは、ユーザーが商品やサービスを利用することによって得られる「利益」や「恩恵」のことを指します。商品やサービスをひとつとっても、ユーザーによってベネフィットを感じる側面は異なります。どの一面を打ち出すのが最も効果的なのかを知るためには、ユーザーが「どんな人なのか」をとことん深堀りして考える必要があります。
たとえば、新しく食品の通販サイトをオープンする際に、「有職主婦」向けのランディングページを作成するとします。しかし、「有職主婦」向けといっても、多少値段がしても健康的な食事やオーガニック食材を好む層と、保存料・着色料、化学調味料入りでもかまわないから安く手軽に食べたいという層とでは、購買傾向は全く異なります。
さらに、オーガニックな食生活を好む層を中心にしたランディングページを作成する場合でも、
・年齢は30代が多いのか? 40代が多いのか?
・オーガニック食材にこだわる理由は?
・どこまで本格的に食材へこだわりがあるのか?
・食品だけでなく環境問題にも関心があるのかもしれない?
など、ユーザーの特性を明らかにすることで、デザインの雰囲気(トーン&マナー)もより有効なアプローチが可能になります。
【インサイト】
インサイトとは、ユーザー自身も気づいていない潜在的なニーズや願望を引き出すことを指します。とくに、「モノが売れない」といわれる現代では、「こういうもの(サービス)がほしかった!」という潜在的なニーズに訴求するデザインは、新たなビジネスチャンスを生み出すことにもつながります。
「デザイン」というと、単に文字や写真、イラストを並べたり何かを飾り立てる技術など、ビジュアル的な要素のことだと思われがちですが、もともとはラテン語で「ある方向性を持って計画を進める」という意味があり、その中には「新しい意味を生み出す」という示唆も含まれています。
インサイトについて、わかりやすく、かつ素晴らしい例を紹介します。以下は、初代iPhoneの発売時のスティーブ・ジョブズのスピーチです。
***
「誰もが生まれながらに持つ世界最高のデバイスは、指だ」
***
iPhone発売以前のスマートフォンは、タッチパネルをペンシルのような機械で操作していました。ジョブズはこれを「賢いけれども使いにくく、すぐに失くしてしまいそうだ」と一蹴し、人間の体の一部である「指」をデバイスとしました。
従来のスマートフォンのデバイスの特徴であった固定されたボタン配置の概念を捨て、巨大な液晶一枚にすることで、アプリごとに最適な画面で操作が可能になり、さらにペンシルの操作を覚える必要も、失くす心配もない――つまり、「指」をデバイスととらえることで、「タップ」や「スワイプ」という今では当たり前となっている操作法を生み出し、スマートフォン自体の設計を変えたのです。
発信者・ユーザーともに顔が見えず、真偽不明な情報が飛び交い不安を駆り立てられるWeb上だからこそ「ユーザーはなにを望んでいるのか?」「いまなにを感じているのか?」に答える「ユーザー視点のデザイン」によって選ばれることが重要になるのです。
株式会社日本実業出版社のご案内
ビジネス書、教養書、実用書を中心とした書籍を出版している日本実業出版社の公式サイト。新刊情報を中心に、読者のみなさまに役立つ本の情報をお届けします。また著者インタビューやイベントレポートなど、書籍にまつわるここだけの話を特集・記事にてお読みいただけます。
関連ニュース
-
【福岡伸一による日本語版序文】ウイルスこそが生物の進化を加速させた~『ウイルスと共生する世界』試し読み
[試し読み](生物・バイオテクノロジー)
2021/12/10 -
「第一印象がいい営業」が意外に信用されない理由――お客様は営業の何を見ているのか
[ニュース](マーケティング・セールス)
2019/05/14 -
部下に「ムダな残業」をさせない方法――「ウルトラマン」から「のび太」まで!? タイプ別対処法
[ニュース](ビジネス・経済)
2016/07/08 -
フリーランスとは異なる働き方「ひとり起業」とは何か――大企業向けと言われるドラッカー理論は、スモールビジネスに適用できるのか
[ニュース](経営・キャリア・MBA)
2019/11/05 -
目標を達成できる人とできない人。一体何が違うのか――達成することが最終目的ではない
[ニュース](ビジネス実用)
2019/07/30