色は控えめに使う
数字の相対的な重要さを表現したいときは、右下のようなヒートマップ(色分け図)が便利です。

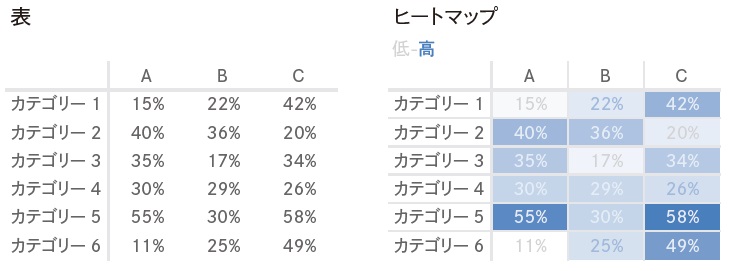
同書 44ページより
数字を入れただけの左の表は、読み手がデータを解釈するのに時間がかかります。読み手は、視線を動かしながら数字を見て、頭の中で順位付けをしてからその意味を考える、というプロセスをたどる必要があります。
これを、右の表のように数字の高低を色の濃淡で区別すれば、読み手はそれほど視線を動かさずに済み、すぐに数字の重要性を認識できるでしょう。
ただし、数字を色分けするときには注意が必要です。使い方によっては逆の効果を生んでしまうからです。たとえば、次のような表はわかりやすいでしょうか?

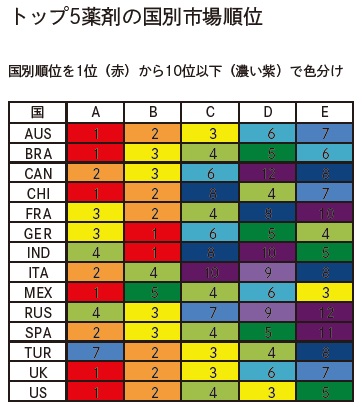
同書 119ページより
とてもカラフルですが、これを読む人はどこを見ていいかわからず、視線をウロウロさせてしまうでしょう。作り手が何を重要視しているのかもわかりません。これを青の濃淡によって色分けしたのが下の表です。

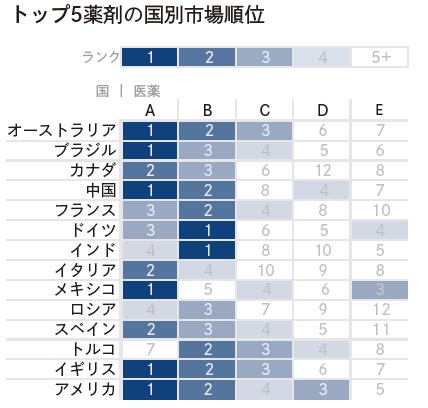
同書 119ページより
格段にわかりやすくなったこの表では、「市場順位」によって濃淡をつけています。読み手の目は、まず濃紺=「市場順位が高い」セルに向くでしょう。
特別な理由がない限り、色は控えめに使うのが鉄則です。
株式会社日本実業出版社のご案内
ビジネス書、教養書、実用書を中心とした書籍を出版している日本実業出版社の公式サイト。新刊情報を中心に、読者のみなさまに役立つ本の情報をお届けします。また著者インタビューやイベントレポートなど、書籍にまつわるここだけの話を特集・記事にてお読みいただけます。
関連ニュース
-
「中年の脳がもっとも知的」と考えられている脳科学的な理由――研究結果が示す「脳は経年劣化しない」という事実
[ニュース](家庭医学・健康)
2018/02/06 -
【話題の本】何か発信したい 『シナリオ・センター式 物語のつくり方』新井一樹著
[ニュース](手紙・文章の書き方)
2023/12/26 -
幸運の基本は、自分を好きになること――運と友だちになる習慣
[ニュース](倫理学・道徳/心理学)
2016/09/20 -
世界大戦、民族紛争…20世紀の不幸は「国民国家」がもたらした 『資本主義がわかる「20世紀」世界史講義』試し読み
[試し読み](世界史)
2023/11/14 -
「平凡なあなた」が挫折するのは当たり前。目標達成のコツは○○だった!――やる気に左右されず結果を出す方法
[ニュース](経営・キャリア・MBA/マネジメント・人材管理)
2016/08/09